
İçindekiler
Web Sitesi Grafik Tasarımında Dikkat Edilecek Hususlar
Photoshop, illustrator gibi grafik tasarım programlarında bir web sitesi tasarımı yaparken dikkat edilmesi gereken bir takım kurallar vardır.
Tasarımın ebatları, mobil uyumlu kodlanabilmesi için dikkat edilecekler, efektler, renk seçimi, font özellikleri gibi..
Tasarıma başlamadan önce yanıtlanması gereken sorular vardır, öncelikle bu sorulara bir bakalım;
- Tasarımın kodlaması responsive olarak mı yapılacak yoksa mobil site ayrı mı olacak?
Bu sorunun yanıtı “responsive” ise tasarımda ekran boyutları hesaplanmalıdır, küçük ekran boyutlarında değişkenlik gösterebilecek alanlar belirtilmelidir.
Yanıtınız “mobil site ayrı olacak” ise zaten mobil şablon ayrı olarak tasarlanmalıdır. - Logo ve kurumsal kimlik tasarımı var mı? Eğer tasarım yapacağınız kişi yada kurumun logo yada kurumsal kimliği var ise renk ve konsepti bu yönde belirlenmelidir.
- Yabancı dil olacak mı? Eğer tükçe ve arapça dillerinde olacaksa, site tasarımı türkçe için soldan sağa, arapça için sağdan sola olacak şekilde tasarlanmalıdır.
Bu soruların yanıtlarını verdikten sonra tasarıma başlarken dikkat etmeniz gerekenler;
- Renkler önceden seçilmelidir.
Arka plan renkleri, metin renkleri, çerçeve, buton ve ikon renklerine kadar bir renk konsepti oluşturulmalıdır.
Oluşturulan renk konseptine uygun bir palet hazırlanmalıdır ve kullanılacak renklerde bu renk paletine sadık kalınmalıdır. -

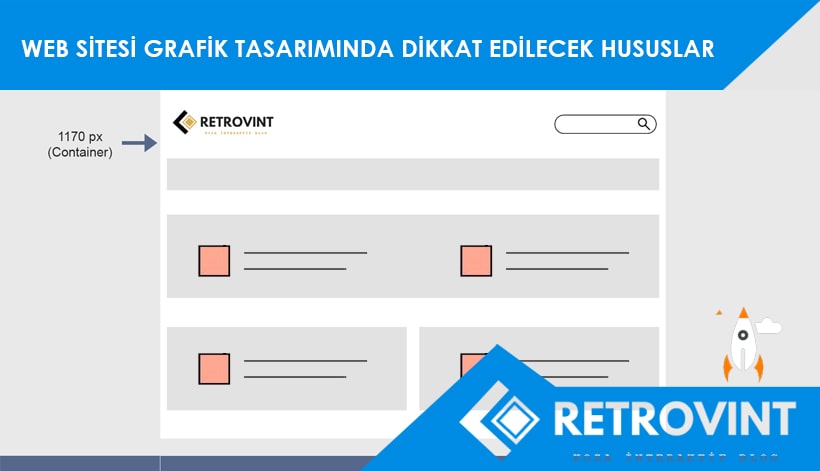
container Çalışma alanı oluşturulurken 1920 px genişliği en ideal ölçüdür. Ancak burada dikkat edilmesi gereken önemli bir nokta vardır,
1920 px genişliğinde oluşturduğunuz bir çalışma alanının tüm genişliğini kullanmak doğru değildir. Kenarlardan içe doğru yeterli boşluk bırakılmalıdır.
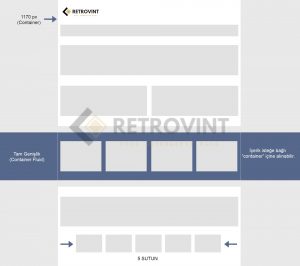
Web sitesi tasarımının kodlamasını bootstrap ile olacağını varsayarsak ve bootstrap standart kodlarına sadık çalıştığımızı düşünürsek, (bootstrap 4) 1170 px genişliğinde bir gövde alanı oluşturmalıyız. Kılavuz çizgiler kullanarak 1170 px genişliğinde bir alan oluşturup ortalamalısınız.  Site alanlarını gruplama; header, slider, body, aside, footer gibi alt ve üst alanları, menü alanı slayt alanı gibi alanları gruplayarak çalışmak işinizi kolaylaştıracaktır.
Site alanlarını gruplama; header, slider, body, aside, footer gibi alt ve üst alanları, menü alanı slayt alanı gibi alanları gruplayarak çalışmak işinizi kolaylaştıracaktır.- Tasarımı hazırlarken mutlaka oran üzerine bir denge kurmanız gerekmektedir. Örneğin; 40 px yükseklik değerine sahip bir menü oluşturdunuz, genişlik değeride %100 olsun, bu menü içerisine yazacağınız menü öğeleri fontu 12 -16 px aralığında olmalıdır. Daha büyük olması halinde görüntü açısından hoş olmayacaktır, zira yazının üst ve alt kısmında yeterli boşluklar kalması gerekmektedir.

- Slayt gibi dinamik alanlarda “hover effect” (alanın üzerine mouse ile gelindiğinde görünen ileri/geri okları gibi) var ise bunlar belirtilmelidir. Photoshopta hazırladığımızı varsayarsak bu efektlerin tasarımı hazırlanmalı ve layer gizlenerek gösterilmelidir. Üzerine gelindiğinde oluşacak efekt ise layer açılıp kapatılarak sunum yapılabilir. Ve tasarımcıda bu sayede kodlama esnasında üzerine gelindiğinde oluşacak efektlerin nasıl olacağını bilir.

- Arka plan renkleri satır satır ayrılmalıdır. Yine bu noktada standart kurallar çerçevesinde kalmak için her satırın arka plan değeri diğer satıra kaymadan çizilmelidir.
Estetik olarak bu sınırlar kaldırılabilir ancak kodlama esnasında bu alanlar ek class ile düzenlenmesi gerekecektir. - Kullanılacak font ailesi, yazı büyüklükleri, başlıklar ve link renkleri ayrıca belirtilmelidir.
- Üst üste hazırlanmış katmanlar eğer bir efekt ile çalışacaksa bu katmanlar ayrı ayrı çıktısı alınabilecek şekilde düzenlenmelidir.
- Gradient, text shadow gibi efektler kullanılırken dikkat edilmelidir. Tasarımda göze hoş gelebilen efektler kimi zaman web üzerinde hoş durmayabilir.
- Her satır için gerekli boşluk değerleri unutulmamalı ve genellikle eşit ayarlanmalıdır.
Genel olarak bu noktalara dikkat edilmesi halinde tasarımın HTML/CSS olarak hazırlanması kolaylaşacaktır.
Yinede siz tasarımda özgür kalmak isterseniz bu kuralların dışına çıkabilirsiniz, ancak bu durumda kodlama iş yükü artacaktır.
Bir web sitesinde başlık olarak H1 etiketini düşünürsek bu etiketin aldığı bir birinden farklı stil değerleri olabilir, ancak yaygın olarak kullanılan tek bir stildir. Böylelikle tasarım daha bütün kalmaktadır. H1 etiketine her sayfada farklı stiller uygulamak hem ekstra kod yükü hemde tasarımdaki bütünlüğü bozabilmektedir.














